As an Umbraco Gold Partner, we make sure that we’re all over the latest happenings, innovations and best practices with the Digital Experience platform.
So when Codegarden — the annual Umbraco Business Conference — rolls around, you can be sure that we’re hopping on the very first flight to Denmark.
This year did not disappoint (and it never does). From inspiring keynotes speakers and getting the latest scoop on product updates, to the Umbraco Olympics and an awards ceremony to remember. Here’s a quick recap of our CodeGarden experience.

Our top 5 CodeGarden talks
As always, there was a fantastic line-up of keynote speakers at CodeGarden, covering a wide range of topics from sustainability and code quality to automation and accessibility.
Of course, we made sure to attend as many talks as possible, soaking up all of the knowledge and expertise on offer like a sponge. And, while we’d love to detail all of our learnings from the keynote talks, there were so many (and we know that you’re busy). So here’s just a quick pick of our favourites:

Fix the Sixth: Molly Watt & Danny Lancaster
Molly & Danny delivered a super insightful and inspiring talk around web accessibility. Molly is deafblind, and demonstrated how, more often than not, the digital industry is failing users with disabilities, showing us an example of a website through her lens. It was really valuable to get such a unique perspective, and validated our approach at Enjoy, with accessibility forming a key part of our digital design and development process. After all, good usability is ensuring that a digital experience is as accessible to as many people as possible.
Exploring the new back office: Jacaab Overgaard
Umbraco’s Front-end Architect, Jacaab Overgaard, provided an exciting glimpse into the future of the Umbraco back office, demonstrating how to customise it using the new Web Components based architecture. Set for release in 2024, this innovation will have major implications for developers, as it offers a modernised front-end framework that will make it easier to extend the back office. This will both save us time, and allow us to be more flexible with our solutions in the future. It’s truly a win-win!
The brilliance of not being brilliant: Jason Wodicka
Jason’s talk about the brilliance of not being brilliant was, well…really brilliant. He highlighted the value of achieving ‘ordinary’ everyday tasks in creating something much bigger. His talk was very personal and expertly delivered. The topic reminded me of a famous quote by author Robert Collier, "Success is the sum of small efforts, repeated day in and day out."
Fun with Flags: Matthew Wise
Matthew Wise is a former colleague and fellow organiser of Umbraco Leeds. His talk showcased the package he built to manage feature flags, which allow you to turn Umbraco features on and off without deployments. This will be particularly useful for our development team (and our clients), by allowing us to test custom-built features amongst smaller audiences before rolling them out.
The 10 dos and don’t of sustainable systems: Andy Eva-dale
Sustainability is a hot-topic in tech right now, especially amidst rising emissions in the ICT industry. Andy Eva-Dale’s talk highlighted the benefits of building sustainable systems, both in terms of reducing environmental impact, but also in enhancing the performance of your digital experience platforms. He also shared some great tools with us that can be used to measure the carbon imprint of your digital footprint, such as the Website Carbon Calculator.

An award-winning experience
We were (and still are) absolutely buzzing to win the Umbraco Award for Best Partner Solution at CodeGarden, especially considering there were 200+ entries across the 8 different award categories; the competition was fantastic (and fierce).
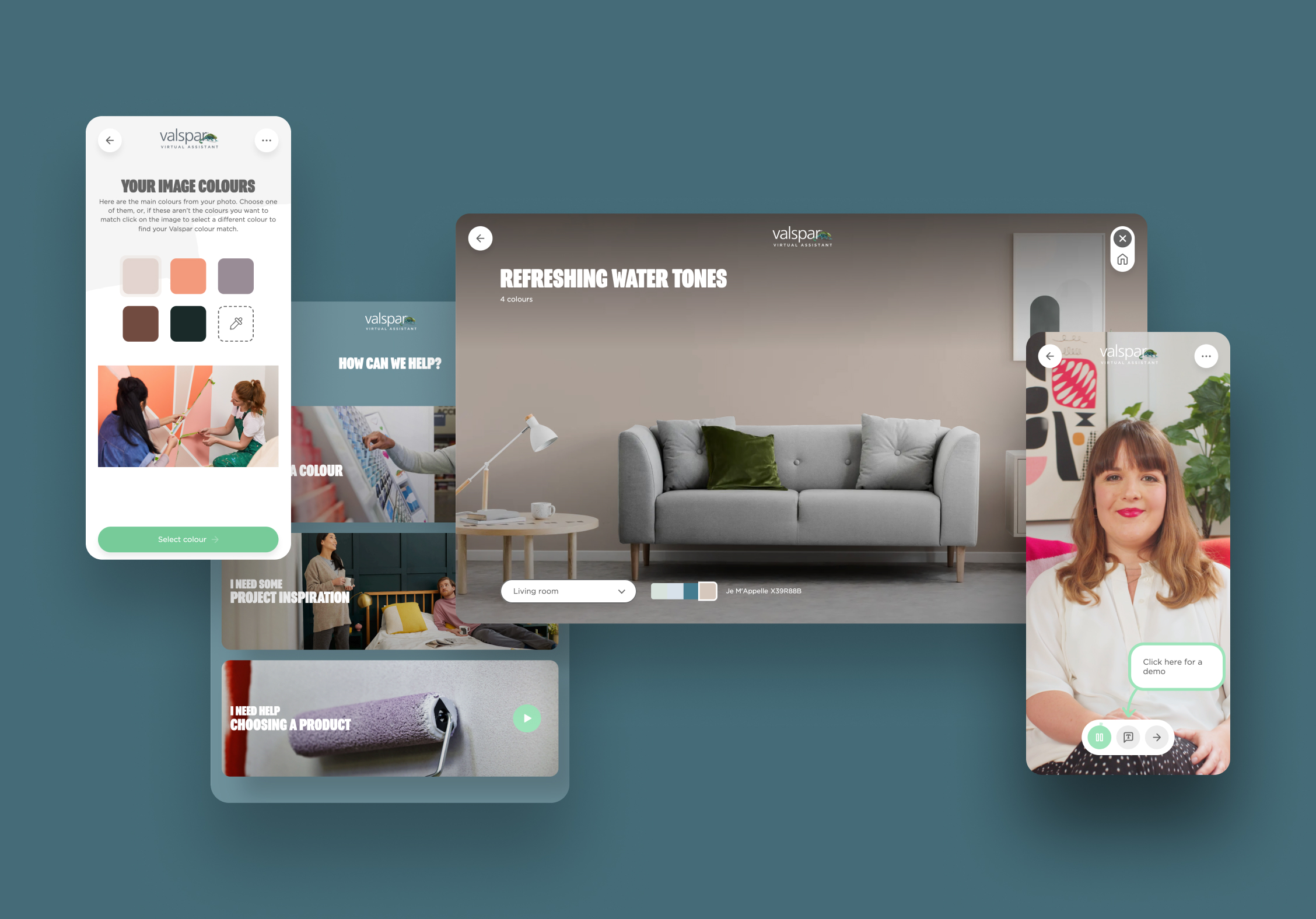
However, we came up trumps, winning the award for the Virtual Assistant technology we developed for our client, Valspar. We’ve been working with Umbraco since 2009, and in this time, we’ve developed over 250 digital experiences on the platform — so we’re super proud to receive this recognition.
But what was so special about the Valspar Virtual Assistant solution?
Accessible online or in-store (via QR code), the Valspar Virtual Assistant helps customers choose from over 2.2 million paint colours by removing the paradox of choice. It offers interactive and immersive tools such as:
-
A photo uploader: helping users to pin-point a paint colour by uploading a photo from their device. We built this using serverless functions and integrating with Elasticsearch to handle the large number of colours.
-
A colour visualiser: visualising what that a certain colour would look like in the customer’s home. Powered by Umbraco Heartcore, this feature allows content editors to easily change the colour of a room, from kitchens to bathrooms, bedrooms and more.
-
A coverage calculator: to determine the quantity and cost of paint needed for the project. We then created a headless basket API powered by Vendr which allows paints to be added from the Virtual Assistant to the basket on the main website.

We packaged all of these features into one hub, helping Valspar’s customers define their project, choose the right colour, purchase the perfect product (and have fun along the way). The Virtual Assistant was particularly innovative as it was built using a headless solution that integrated Next.js and Umbraco Heartcore.
The judges commented “The Valspar Virtual Assistant is an exceptional resource for individuals looking to make crucial decisions regarding home and decor. Its sleek, user-friendly and enjoyable interface is a handy tool to have. One of the remarkable features of the product is its design, which is tailored to meet the users needs. The technique used to determine colours based on photos is outstanding and the interactive website enhances the overall user experience.”
“The use of custom-built micro-services, Umbraco Heartcore and Vendr is impressive. These technologies come together to make an otherwise complicated process simple and user-friendly. Congratulations to the Enjoy team for their outstanding work.”
Umbraco product highlights
As Umbraco continues to grow (more than 730,000+ websites worldwide use the Digital Experience platform), so too does Umbraco’s offering.
And the Codegarden Keynote of 2023 revealed a whole host of exciting new developments to the Digital Experience platform, including:
-
An expansion of Umbraco Cloud with new features like multi-region options and a performance and availability dashboard with MFA and organisation-wide admin, so you can make sure all your users are actually who you think they are.
-
The introduction of a new sustainability dashboard on Umbraco Cloud so you can track emissions and changes, plus compare how you’re doing against industry benchmarks.
-
A focus on making Cloud an even better fit for wider-scale projects, with an updated roadmap. Mentions of Flexible environment and load balancing were the key highlights.
-
Umbraco Commerce and Umbraco Workflow have been introduced as subscription-licensed software, making it easy and affordable to build e-commerce websites and add customizable content editing workflows.
-
Umbraco has acquired Outfield Digital, bringing Umbraco Commerce to life.
-
With the release of Umbraco 12, there's a new Content Delivery API and support for a headless approach in Umbraco Forms.

Awesome activities and the Umbraco Olympics
Beyond the brilliant keynote speakers, product updates and the awards ceremony, there’s never a shortage of things to do at Codegarden, and this year was no exception.

We got involved in some of our past favourites, including Hammerschlagen, where you compete against others to knock a nail into a wooden stump (it’s more exciting than it sounds)! We also tried out some new ones, such as Cornhole, where you throw a bean bag through a hole in an angled board. No, we weren’t particularly successful at either, but it’s the taking part that counts, right?
But the highlight of this year’s CodeGarden had to be the Umbraco Olympics. This involved a mammoth game of rock-paper-scissors. Then, attendees were pulled up on stage to compete in various games from giant Jenga, to building cardboard boxes wearing boxing gloves. A saxophonist brought dinner to an end and a DJ took us through to the early hours of the morning, while we networked, met old friends, and had a tipple or two at the bar. It was a fantastic evening that topped off a truly memorable week at CodeGarden. Same again next year? I think so!

The experience to transform your experience
As a digital experience and performance agency, our mission is to transform and grow brands digitally, ethically and sustainably, and to forever challenge expectations about what digital can deliver.
From digital transformation and rethinking of your digital estate, to upgrades, optimisations, and refinements. We can help supercharge your business in the digital experience and web development space.
In fact, as an Umbraco Gold partner, we’ve delivered over 250 digital experiences since we started out in 2008. So what are you waiting for? Discover more about our Digital Experience Services and let’s get growing!





